Autograph: Web3 Fandom
-
Company
Autograph.io
-
Role
Product Design
-
When
2023-'24

Project Overview
Autograph 2.0
Autograph began as a bespoke NFT curator, connecting fans with iconic digital collectibles. In late 2023, Autograph shifted its focus to redefine fan engagement in the world of sports. The mission was redefined: To empower the world to build and own the future of fandom.
What We Faced
- An inconsistent and ad-hoc design approach.
- Limited scalability to support new features and future growth.
- A need to resonate with a wider audience of sports fans while remaining web3.
Key Goals
-
Establish Design Language
Design System
-
Find PMF & Scale
Through iteration and testing
-
Have Fun
Enjoy the challenges ahead
The Journey
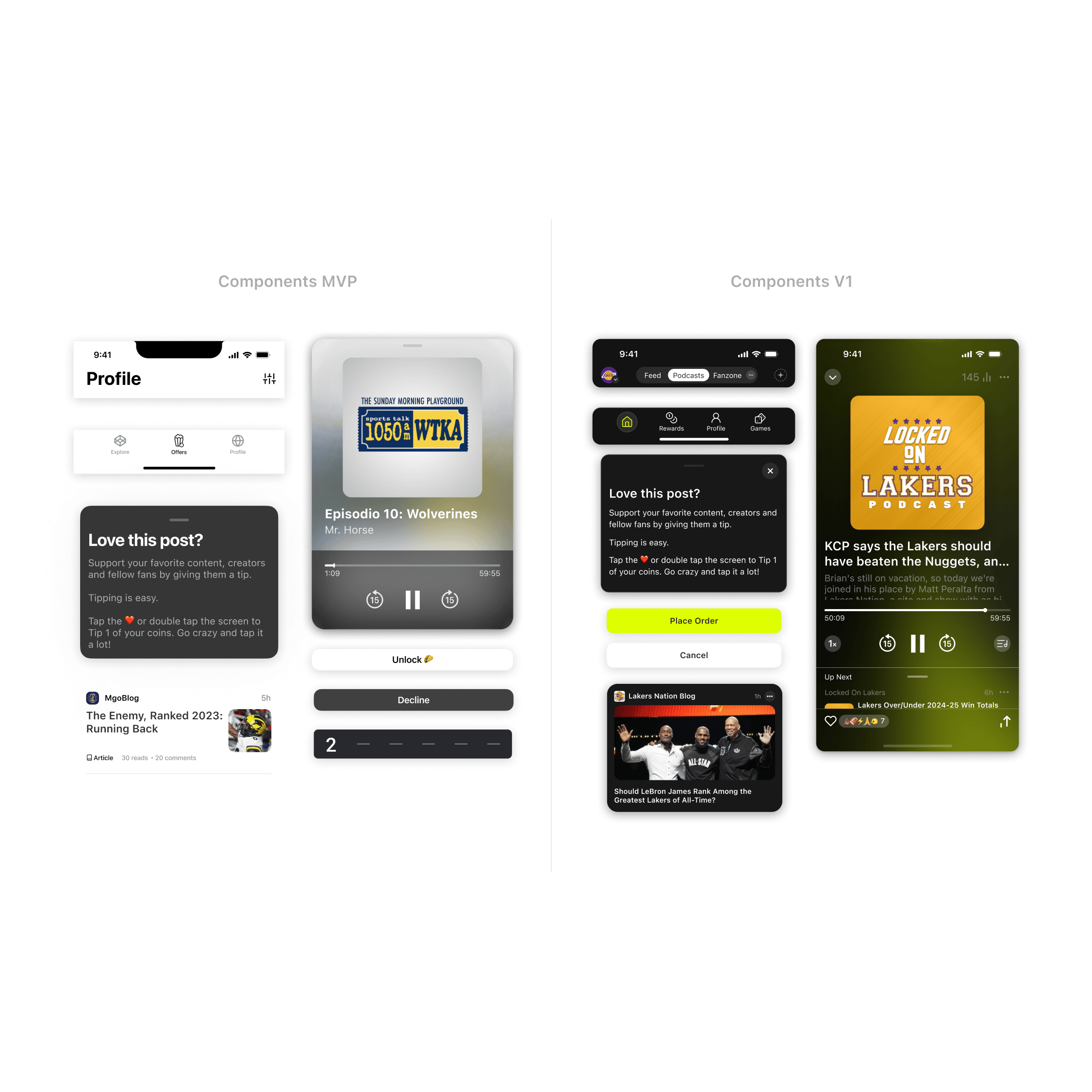
Starting From MVP
When our team came onboard, we started by auditing the current features, design components and workflows.

Taking Inventory
We dug through and audited the MVP state to better understand and establish day zero design needs.

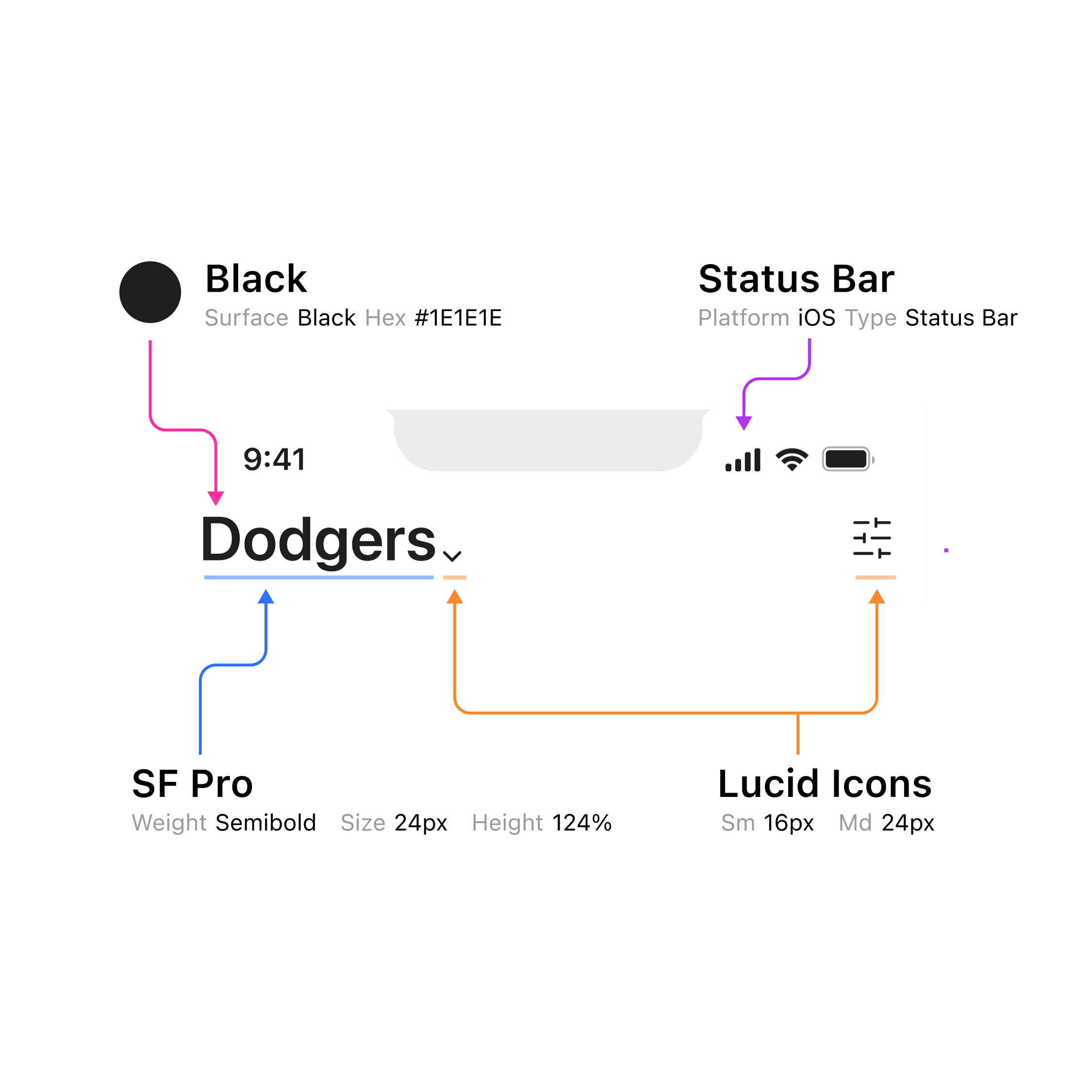
Getting Systematic
With insights from our audit, we began building the foundations of a fresh design system.

Atomic Construction
The system was built atomically to build a cohesive design language.
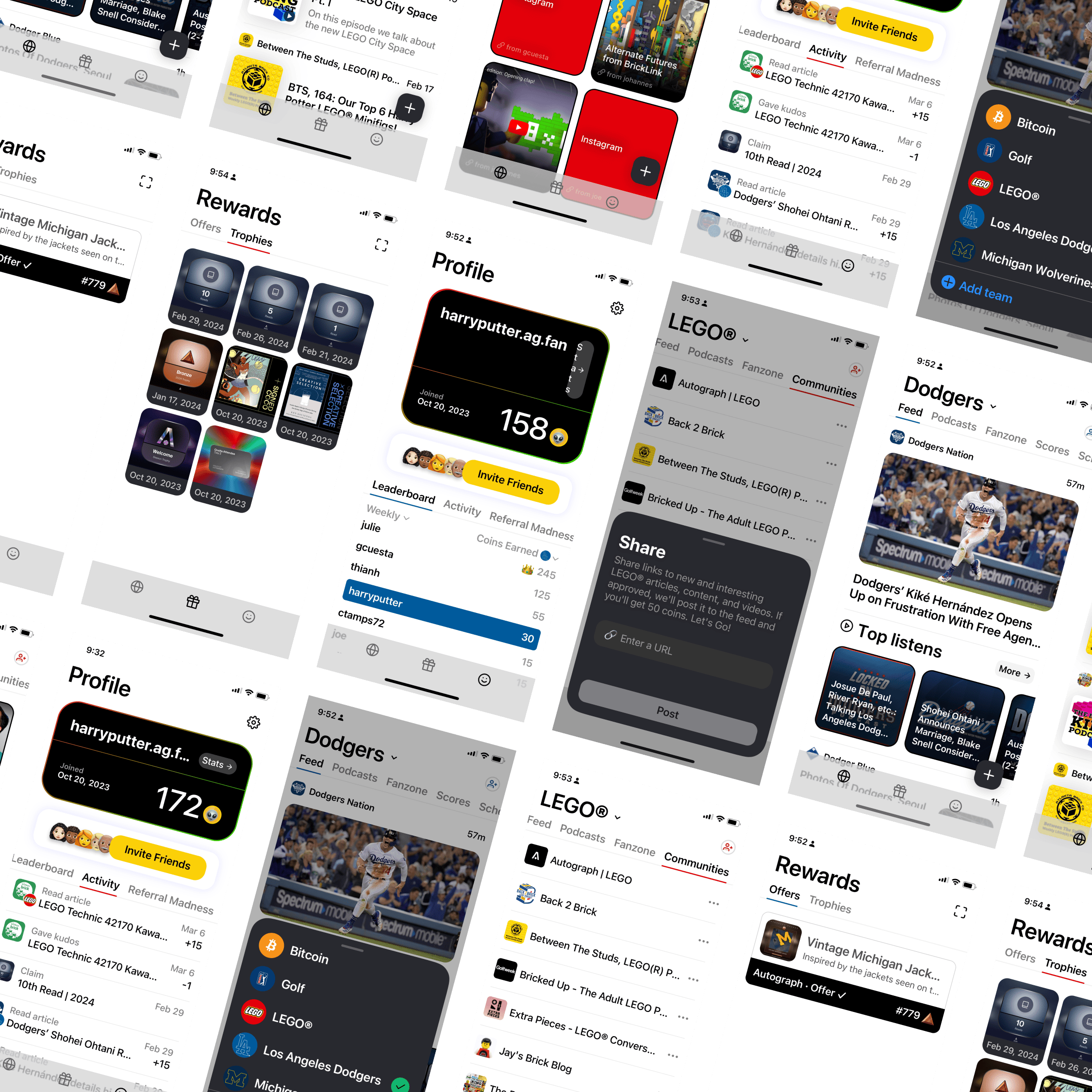
The Journey
Building & Iterating
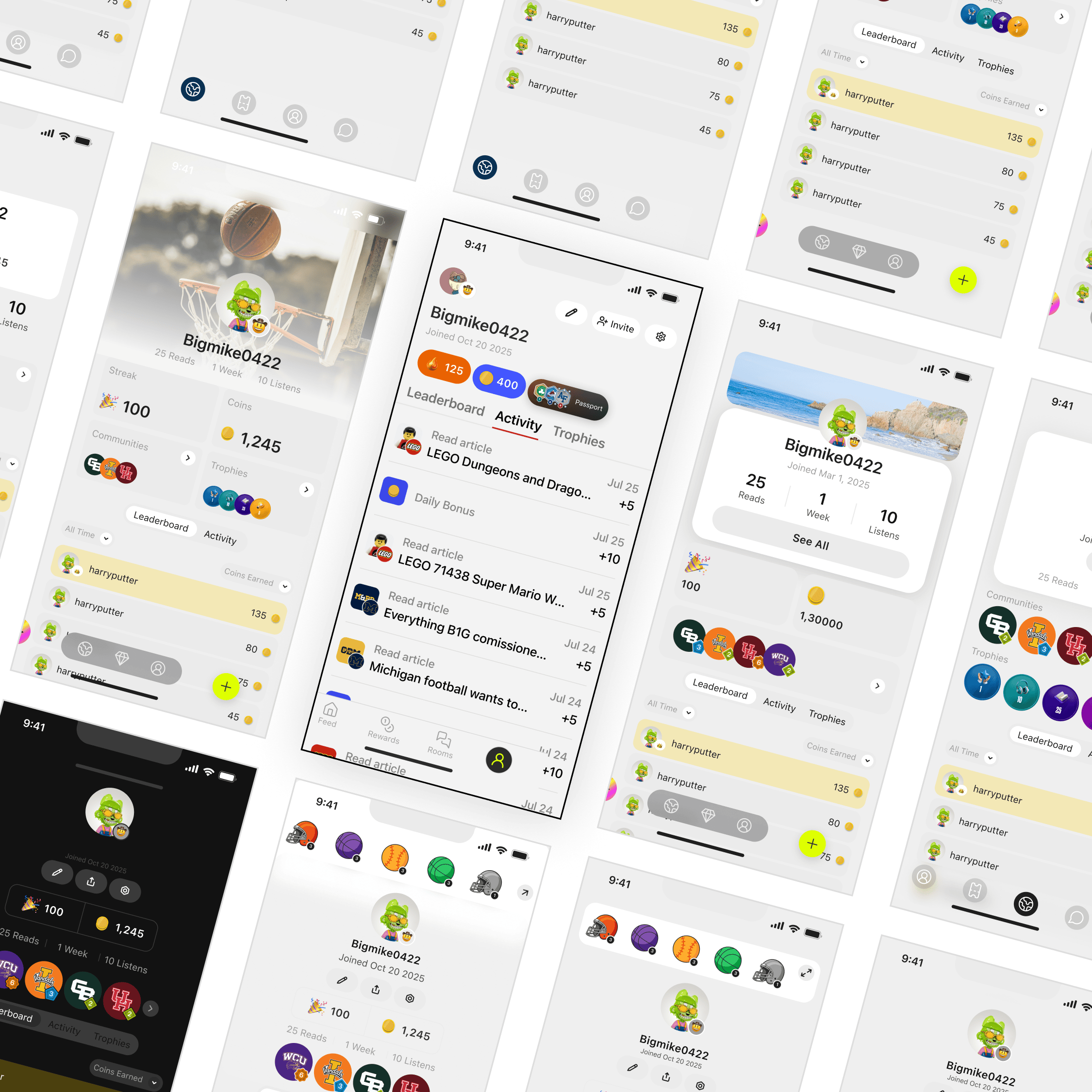
The newly established design system enabled us to make significant updates to the product’s interface and functionality.

Iterating Quickly
This helped us rapidly prototype, validate, and launch features.

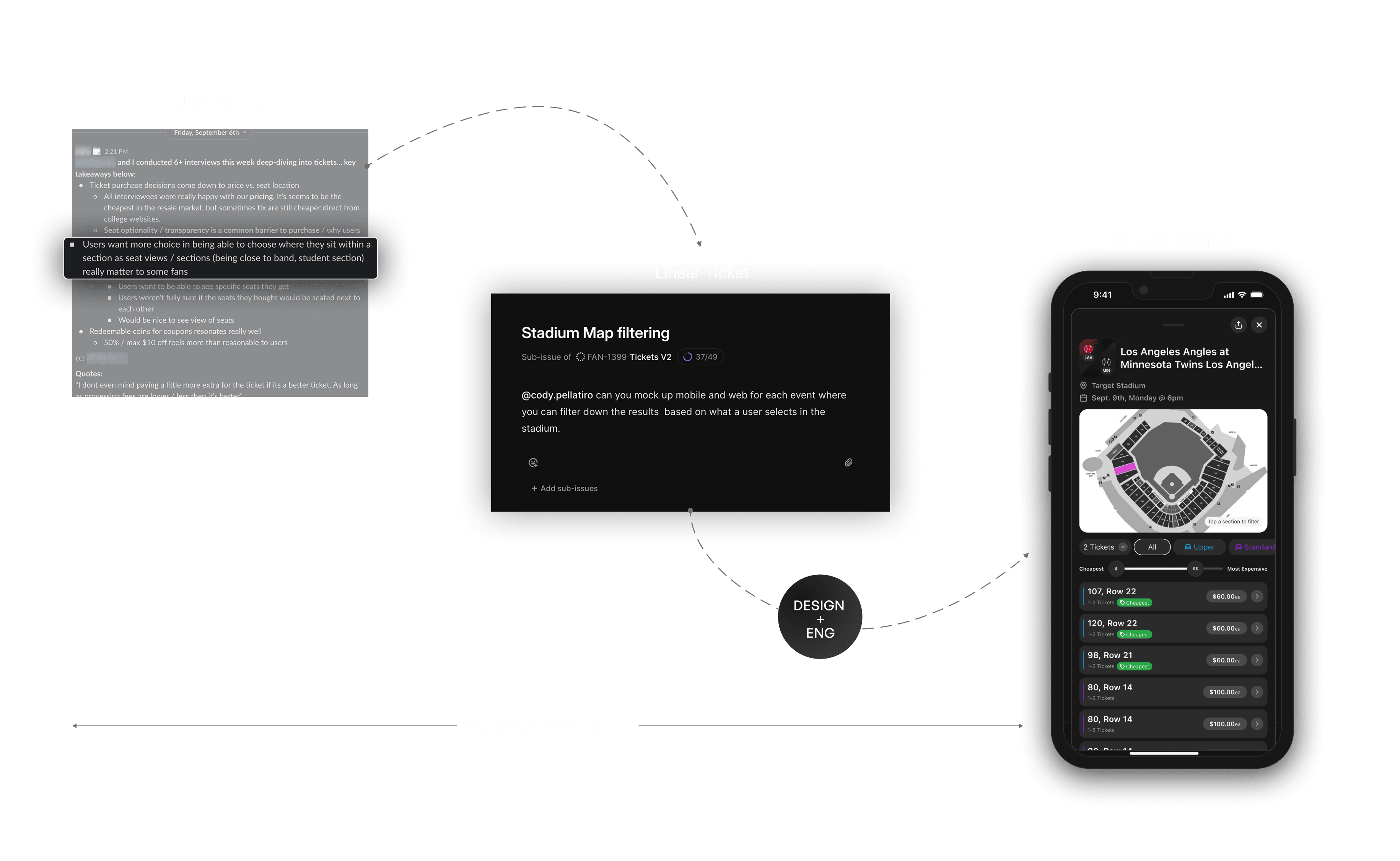
Feedback Signals
We conducted regular user interviews to gain qualitative insights, read user reviews for pain points and suggestions. This informed our priorities and tracking for each cycle.

More Iterations
Our initial ticket feature started simple and evolved as we learned through our users, data and competitors.
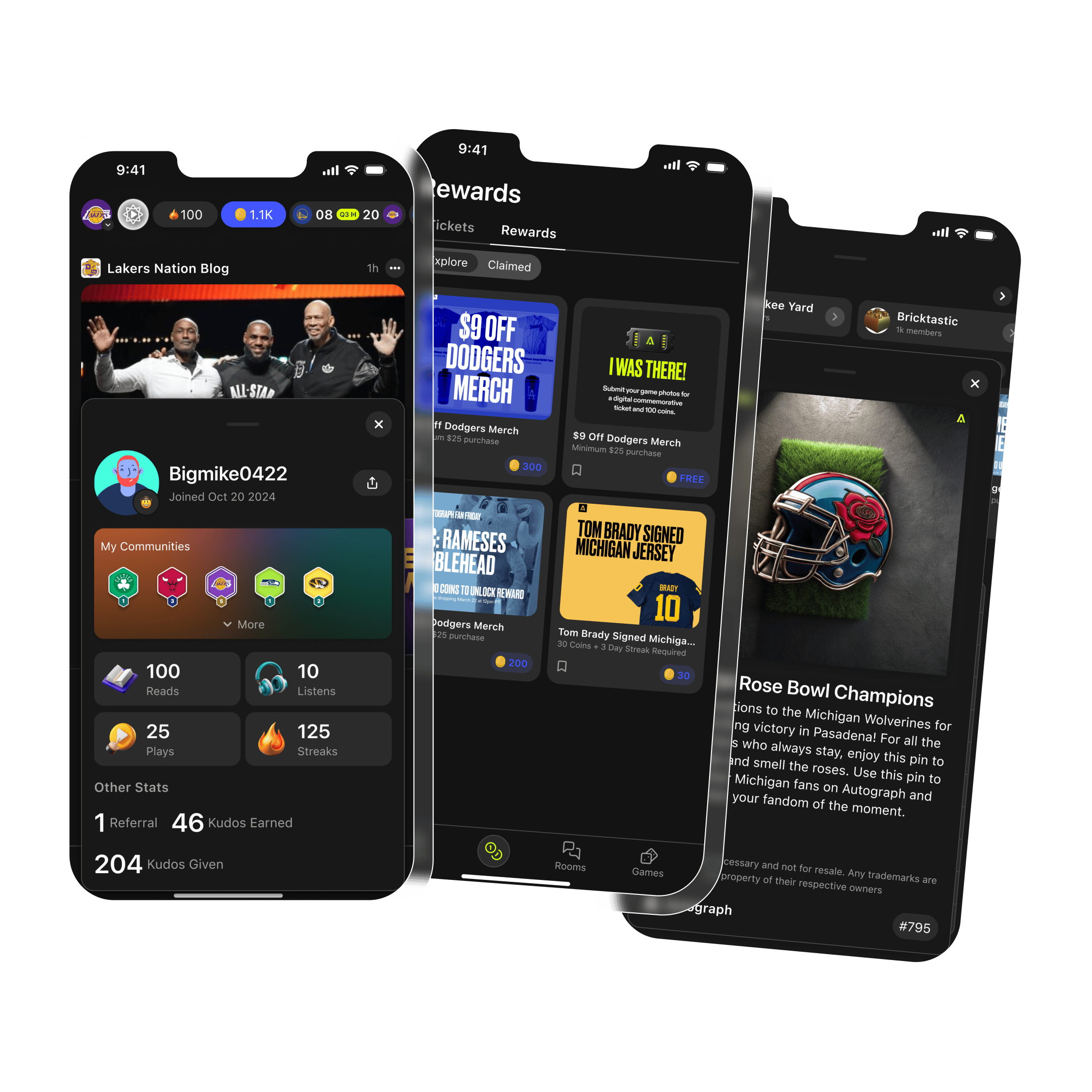
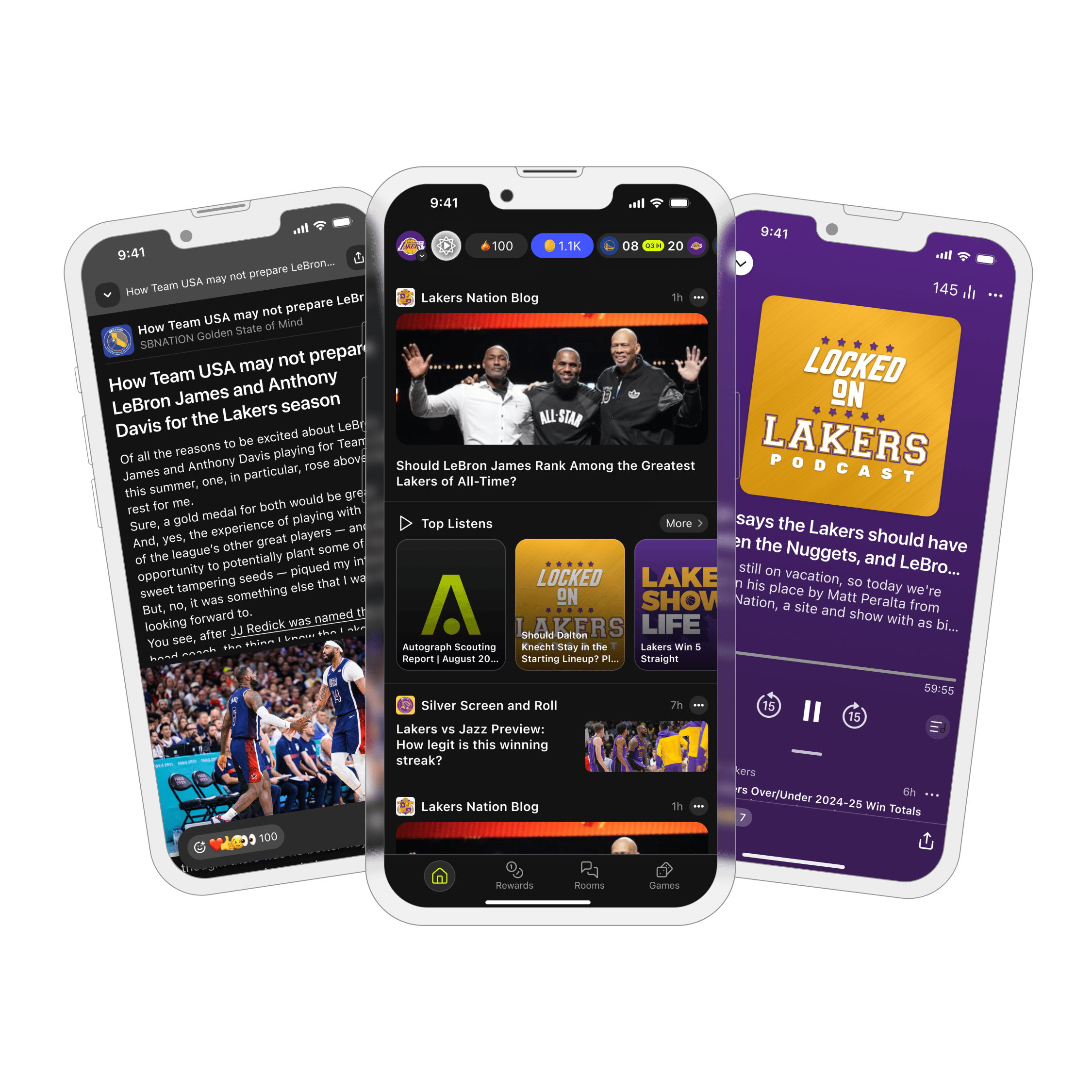
The Outcome
What We Built
As we iterated and tested, certain features came to light.

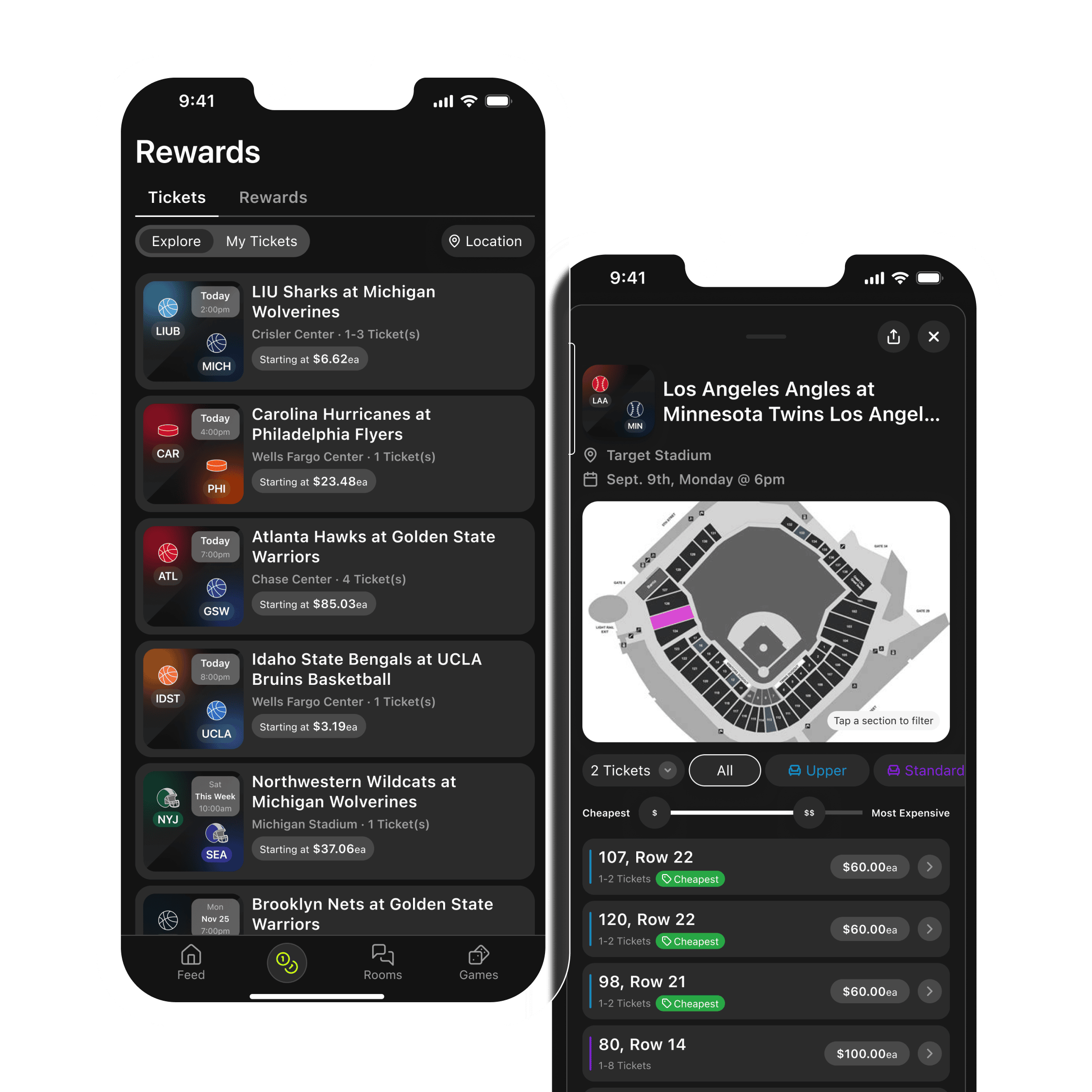
Ticketing Platform
Buying tickets for local sports games.

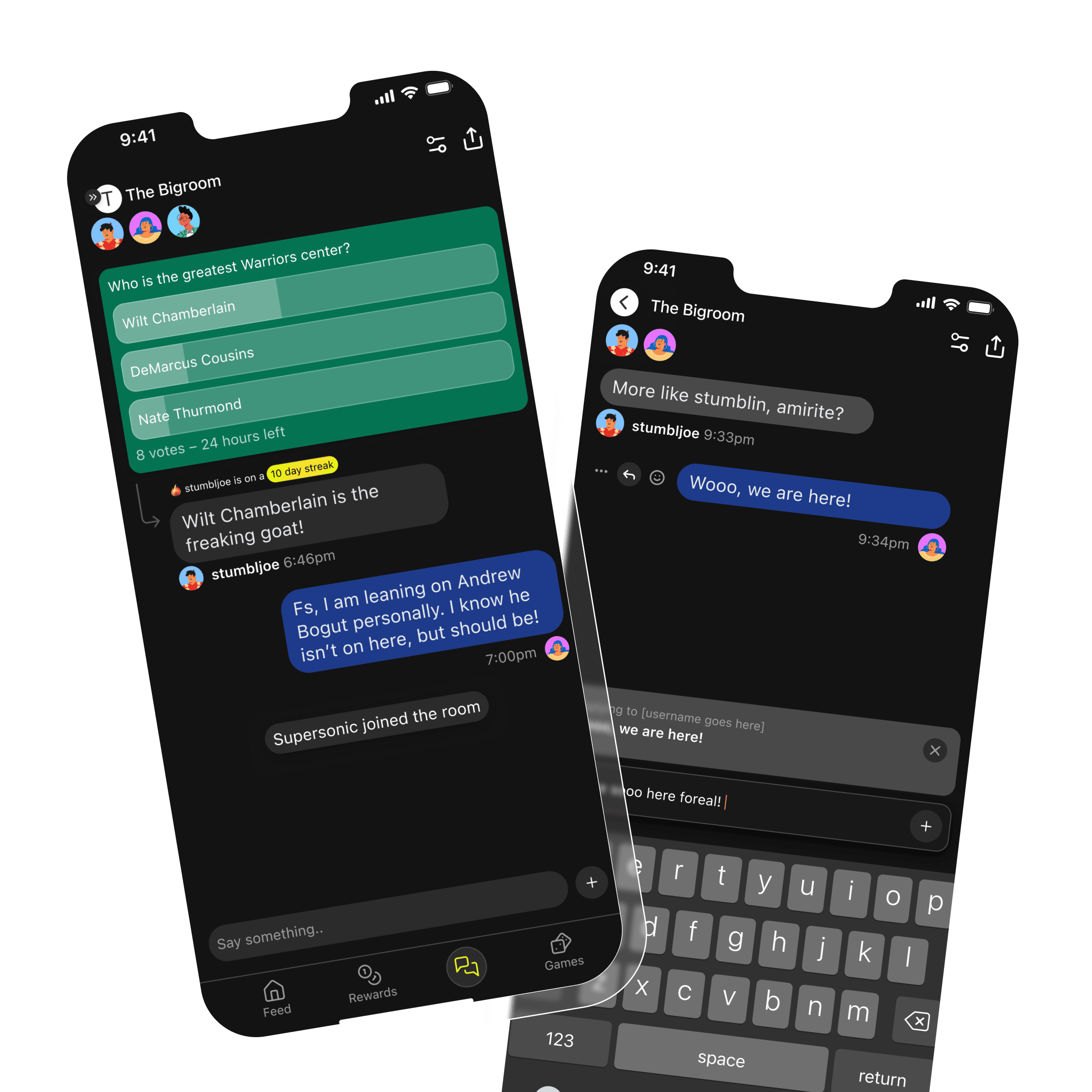
Chat Rooms
Discuss game updates & take polls with friends.

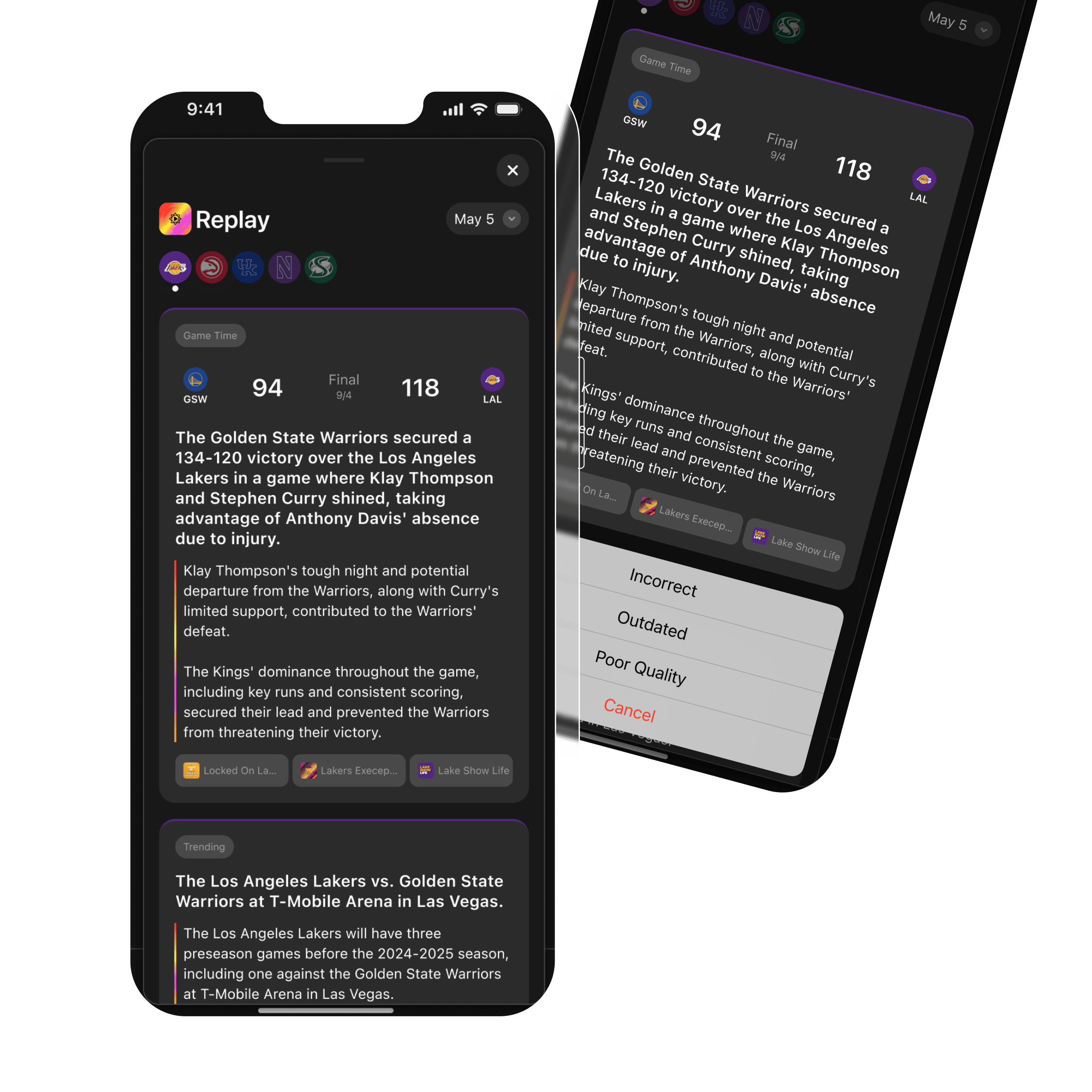
AI-Driven Feed
Provided summarized content from a variety of articles related to a specific team. Bite sized and quick.

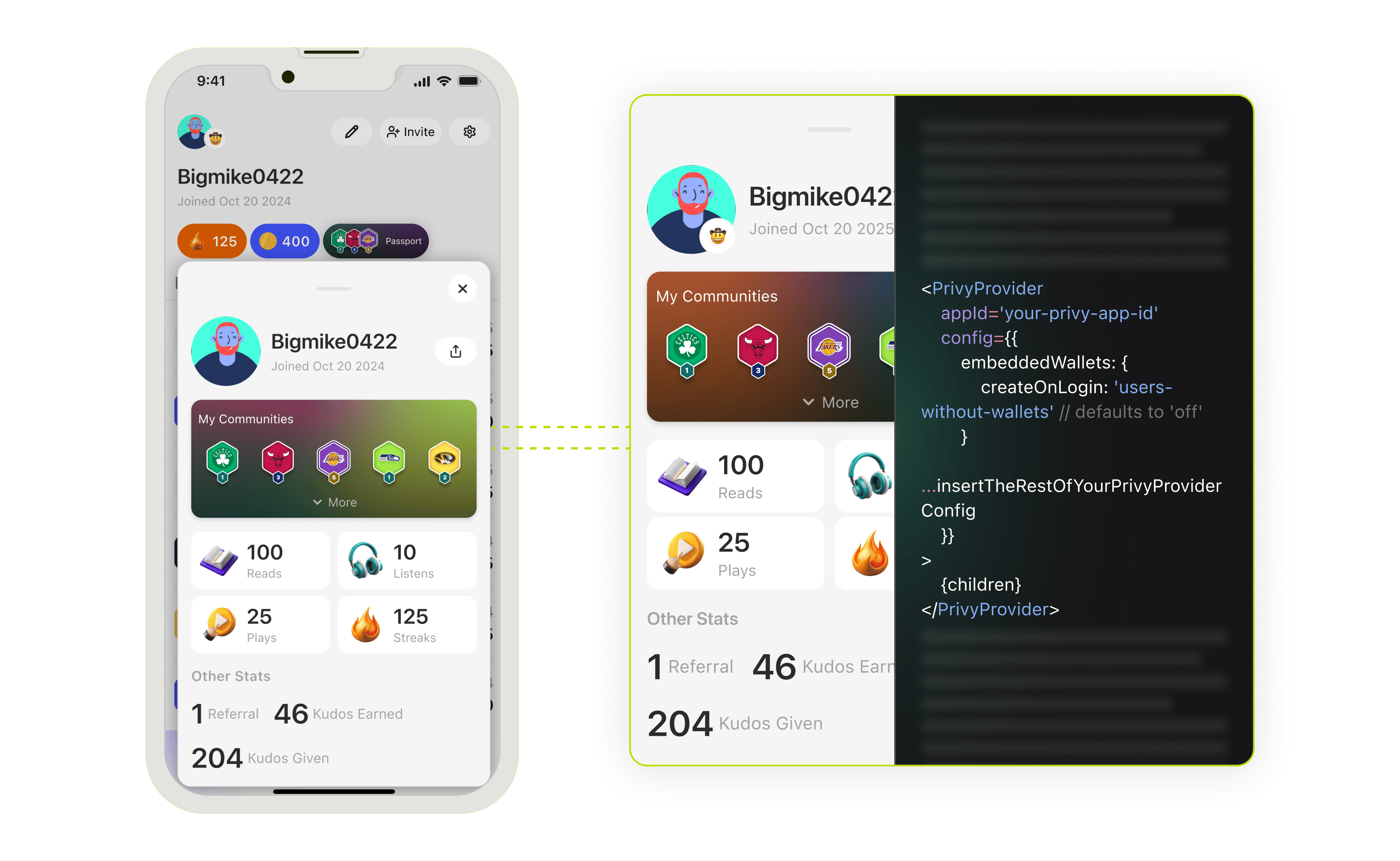
Passports
Served as the entry point of the user wallet of the platform. This is where the on-chain NFTs would be housed.
The Wrap Up
Challenges
-
White Knuckling Ideas
We would often find it difficult for some stakeholders to depart from a current design solution in order to test a potentially more effective iteration.
-
Legal Hurdles
Due to legality, we found ourselves needing to design representation of certain communities and teams without the IP being present.
-
Last Minute Scope Creep
Nearing the end of the design phase or even post hand-off to devs, we would find new screens or design needs on the featured ticket.
Solutions
-
Dig Deeper
We would dig deeper with stakeholders and continue to present ideas. Also asking users during interviews to help drive and strengthen presented design decisions.
-
Adapting Likeness
Due to IP limitations we tokenized colors and generic icons to represent our communities in-app.
-
Larger Milestones
Implementing larger Linear milestones to rollup features into smaller tickets. Making sure we capture the needs and tend to them when bandwidth allows.
The Reflection
Never Under Estimate a Feature
Something as small as a daily streak feature can have big results. Our streak mechanism increased retention by 12%.
Never Stop Exploring
No matter what is being built, there can always be room to explore a new idea or concept. My biggest design ‘wins’ can be traced back to tiny moments of exploration.