Blockchain.com Neo-Banking
-
Company
Blockchain.com
-
Role
Product Design
-
When
2022

Project Overview
Getting Started
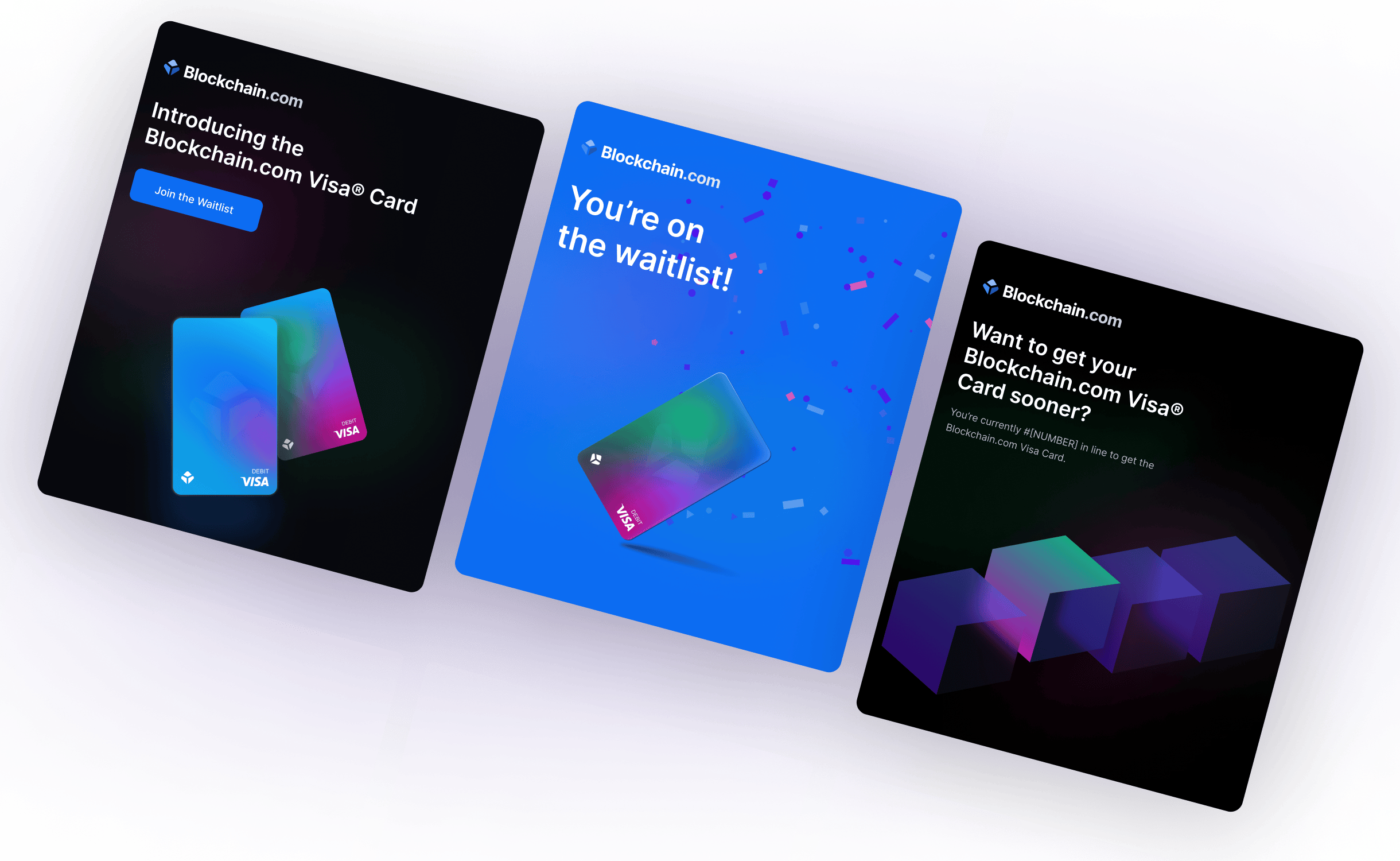
In early 2022, Blockchain.com set out to build a "neo-bank" debit card inside their existing wallet product.
Key stakeholders, including myself, worked closely with our external card issuer and banking partner Visa. This product would allow users to spend and earn crypto back from any e-commerce or physical merchant..
Key Goals
-
Establish a banking product
Build a new banking ecosystem inside our flagship product
-
Robust card management
Design and organize limited card controls for MVP
-
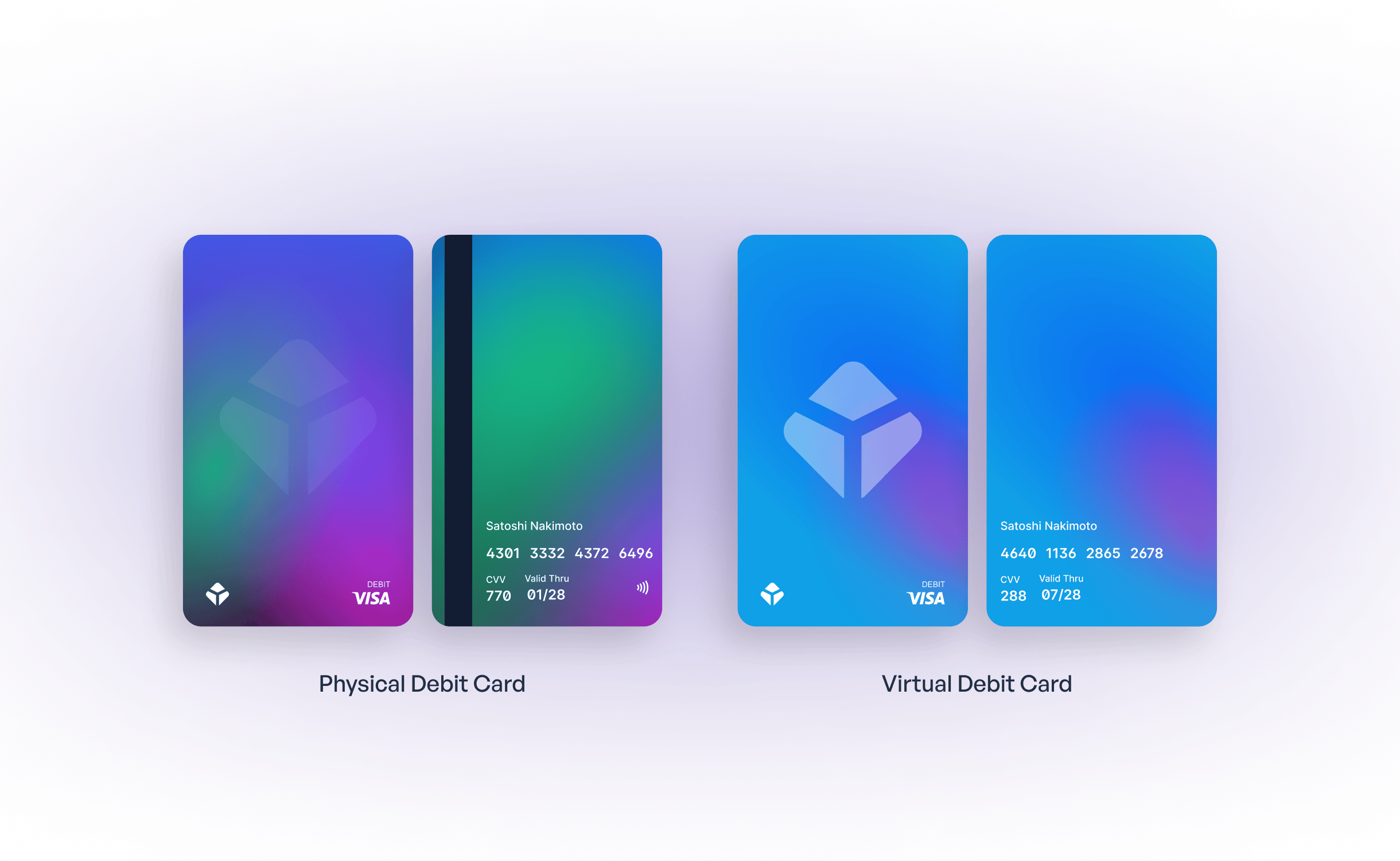
Launch the physical debit card
Partner with Visa to vault and launch in the US
The Journey
Research
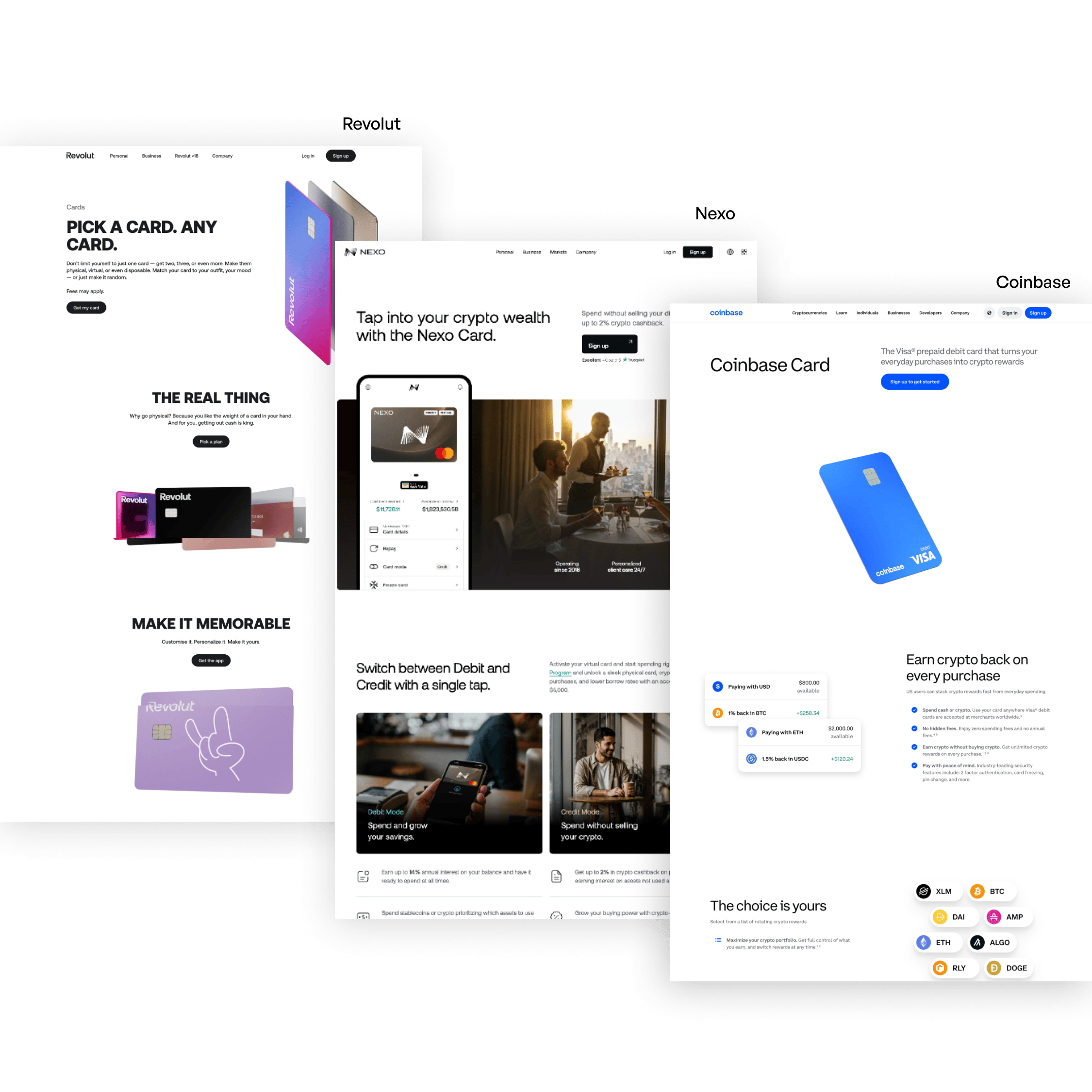
Researched traditional and crypto-based card products to gather insights. Studied competing products like Coinbase, Nexo, and Revolut. We wanted to understand common patterns, usage types and general flows.

Surveying the different brand/product positioning from various competitors.

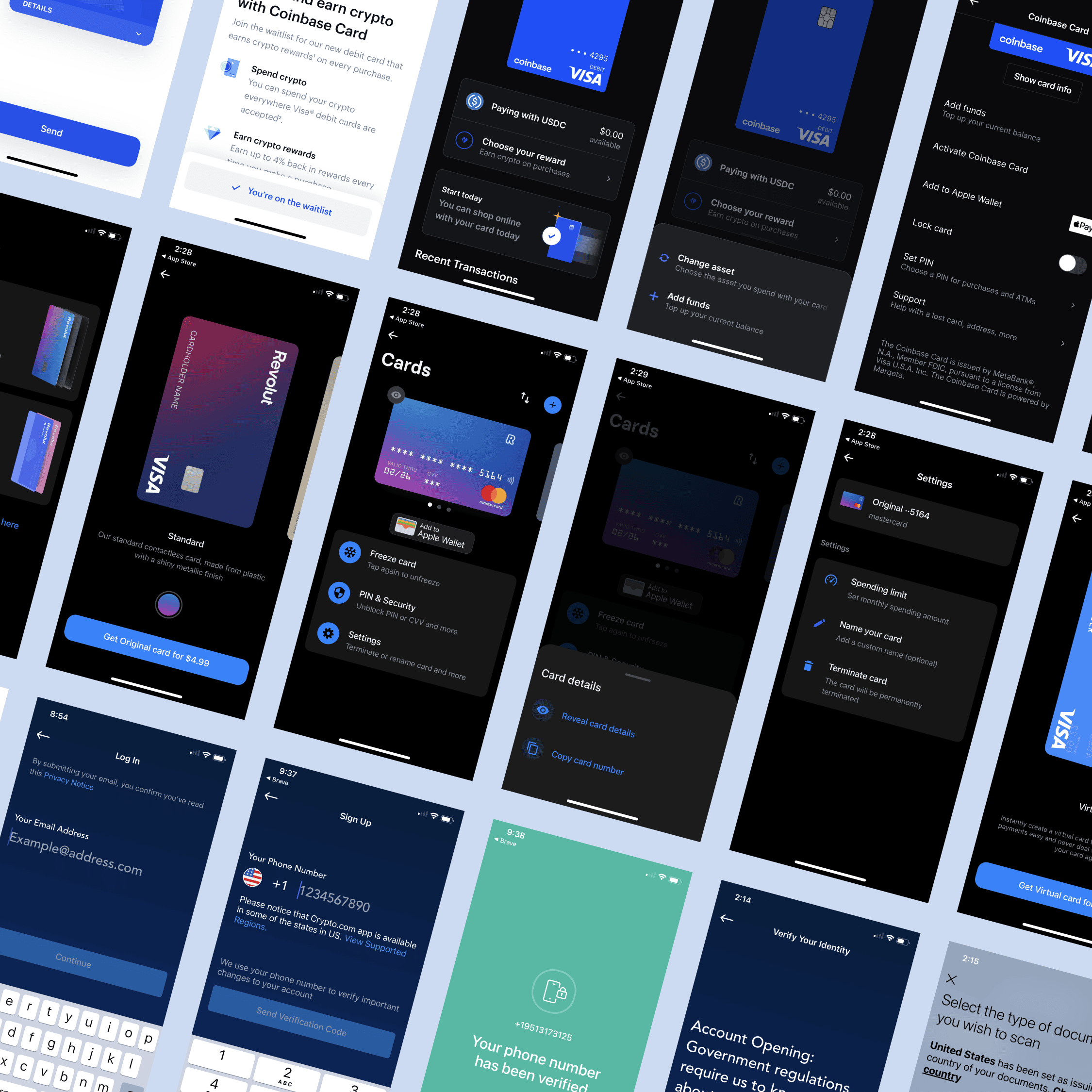
Diving deeper into flows and in-app experiences of existing products.
The Journey
Building & Iterating
We started from wireframes to high fidelity flows, iterating as we went.

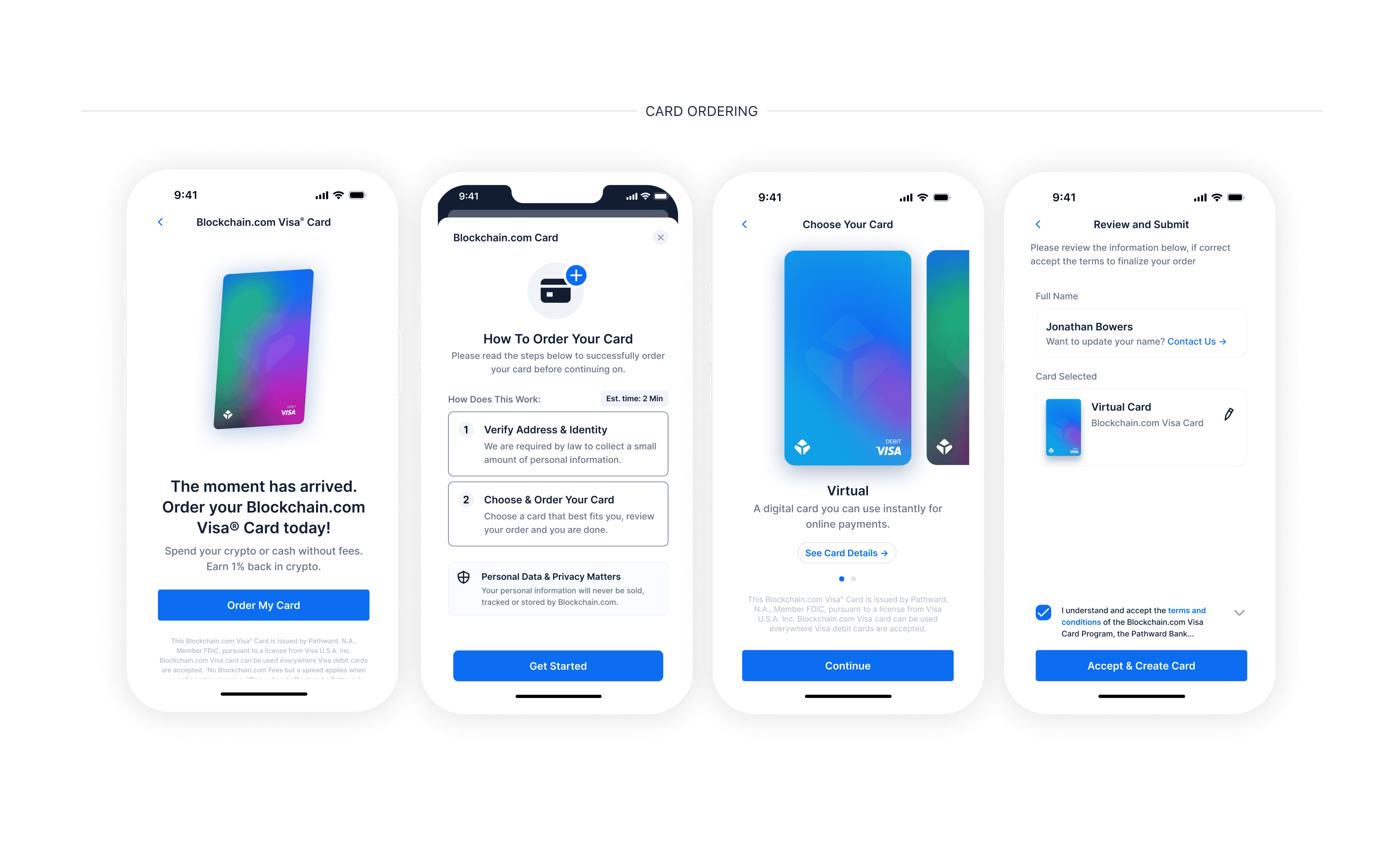
Card Ordering Flow
This was a crucial part of the user jorurney to get right, making sure it was clear and succinct.

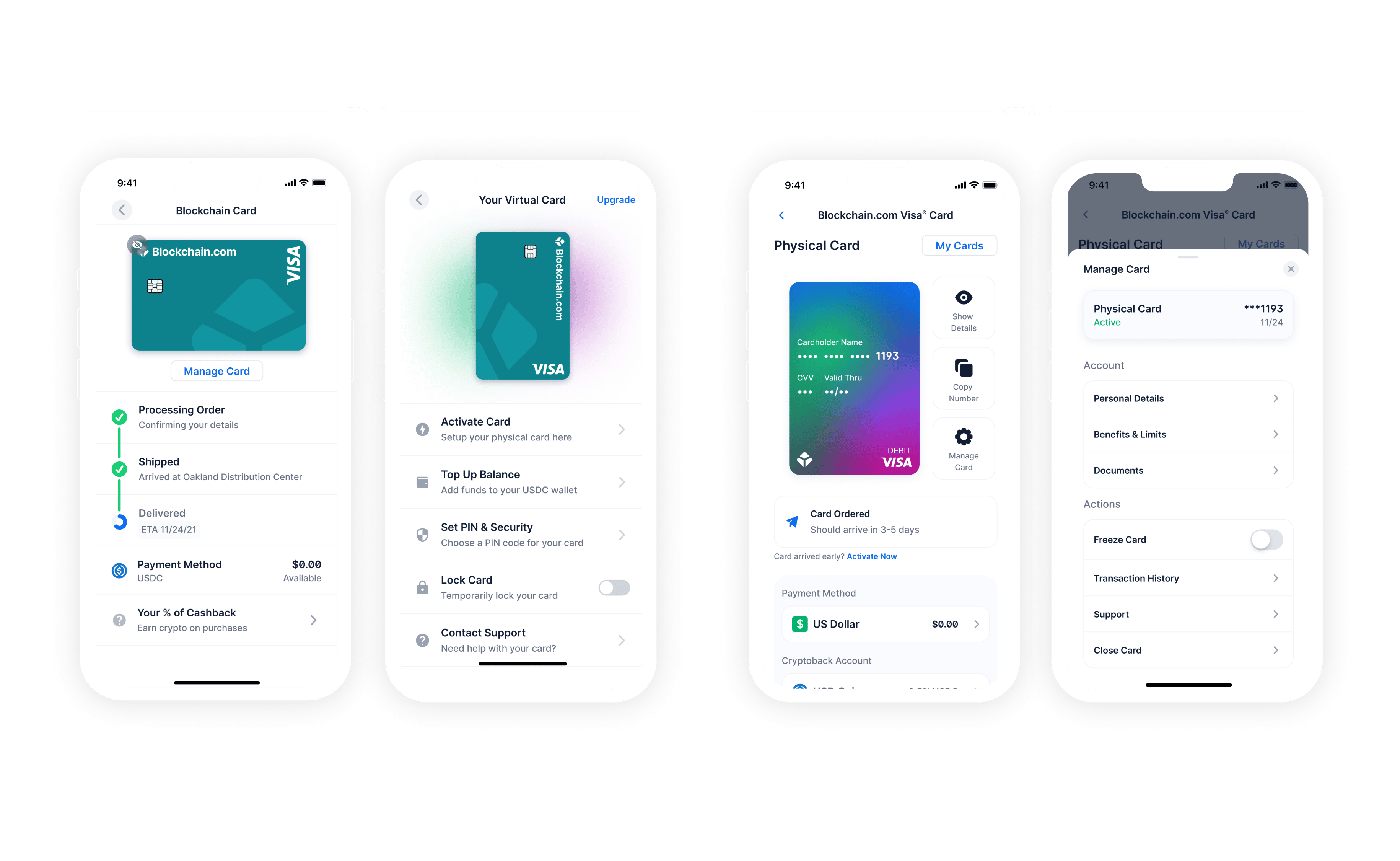
Multiple Iterations
As the project went along, we continued to iterate on the user flows, UX and interface. One example is the card management UI, evolving the experience.
The Outcome
What We Built
As we iterated and tested, certain features came to light.

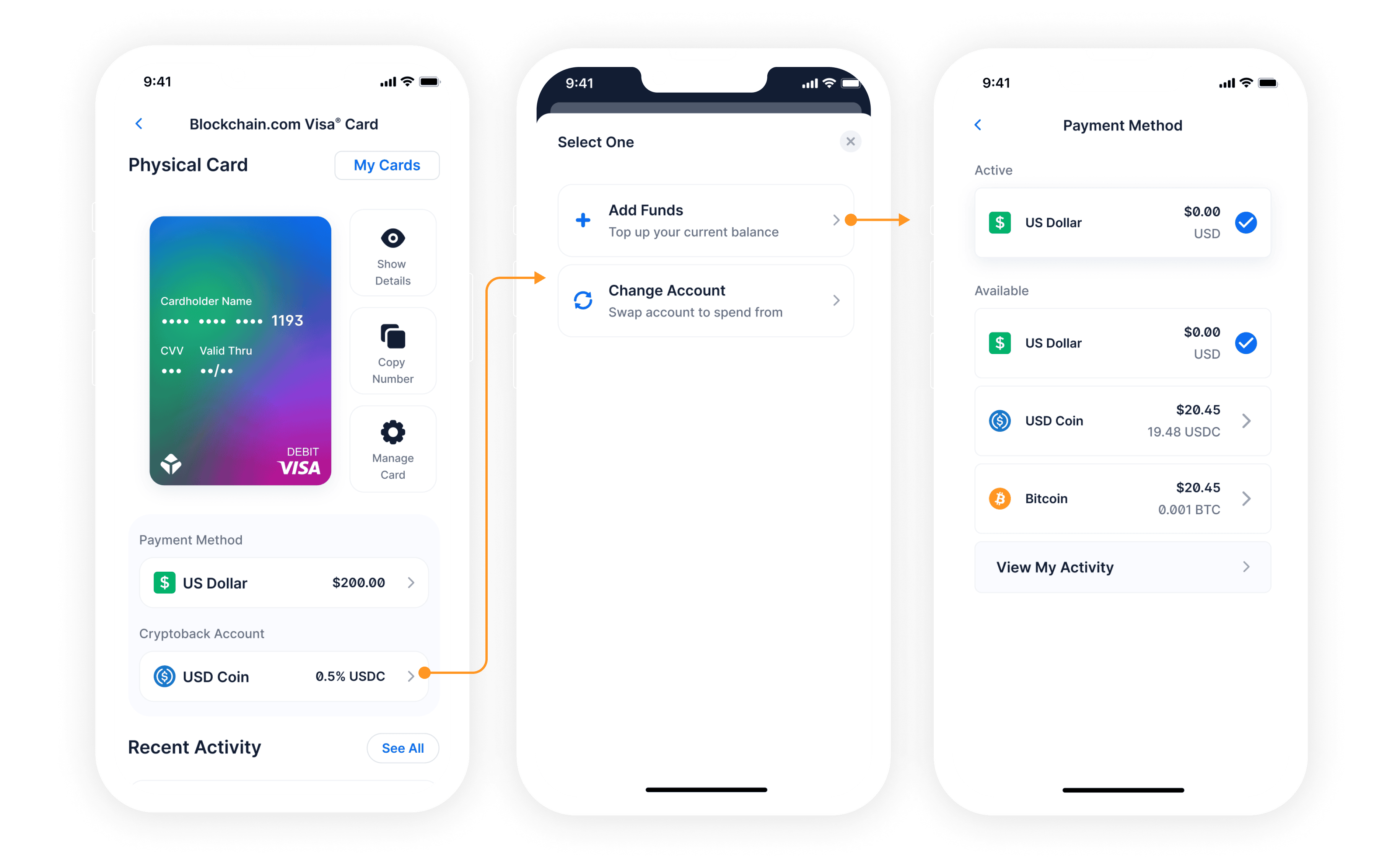
Manage Funds
Designing payment method management, allowing users to choose between crypto and fiat for card spending.

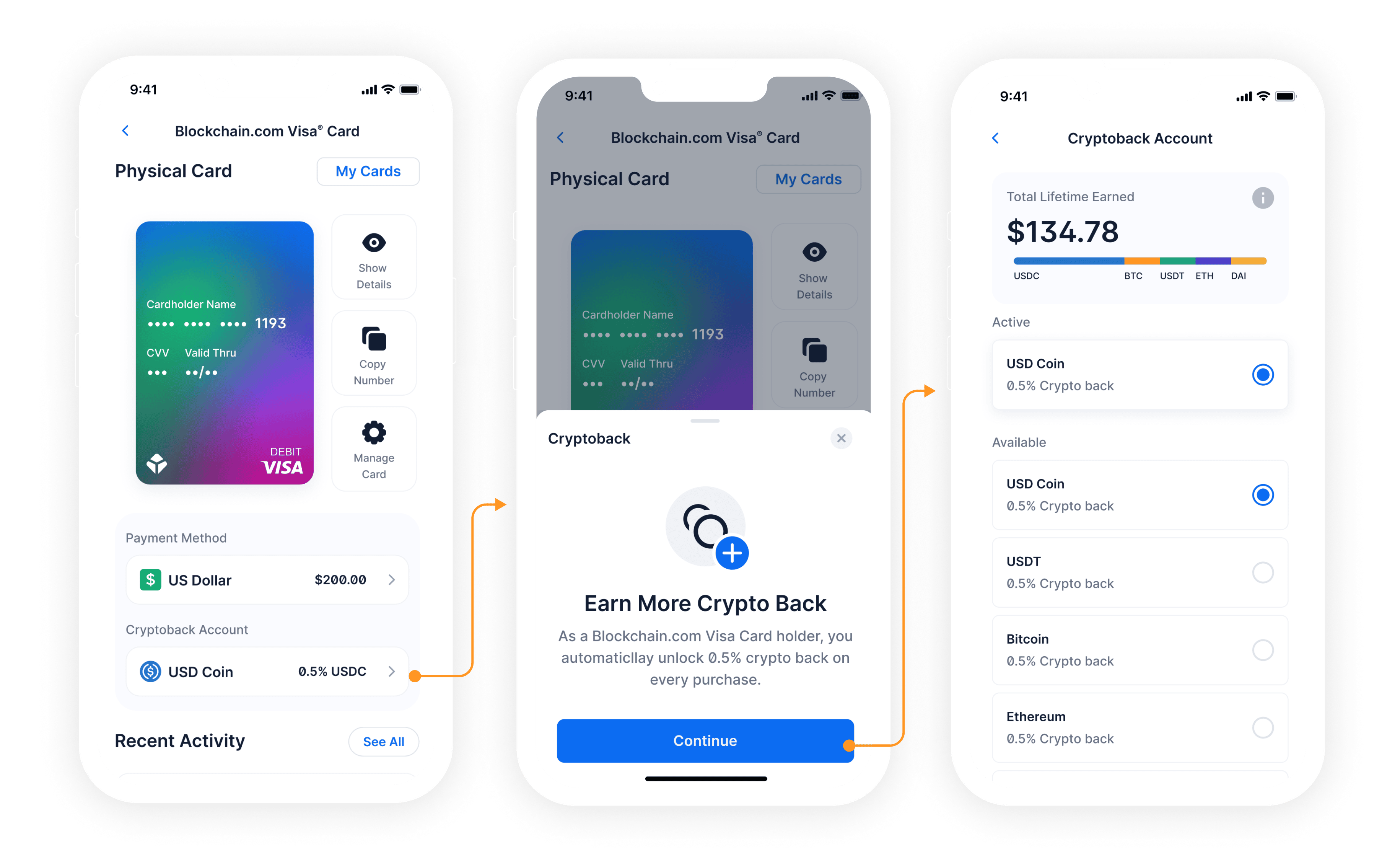
Manage Cryptoback
The place where users can easily understand the detail of their cryptoback earnings.

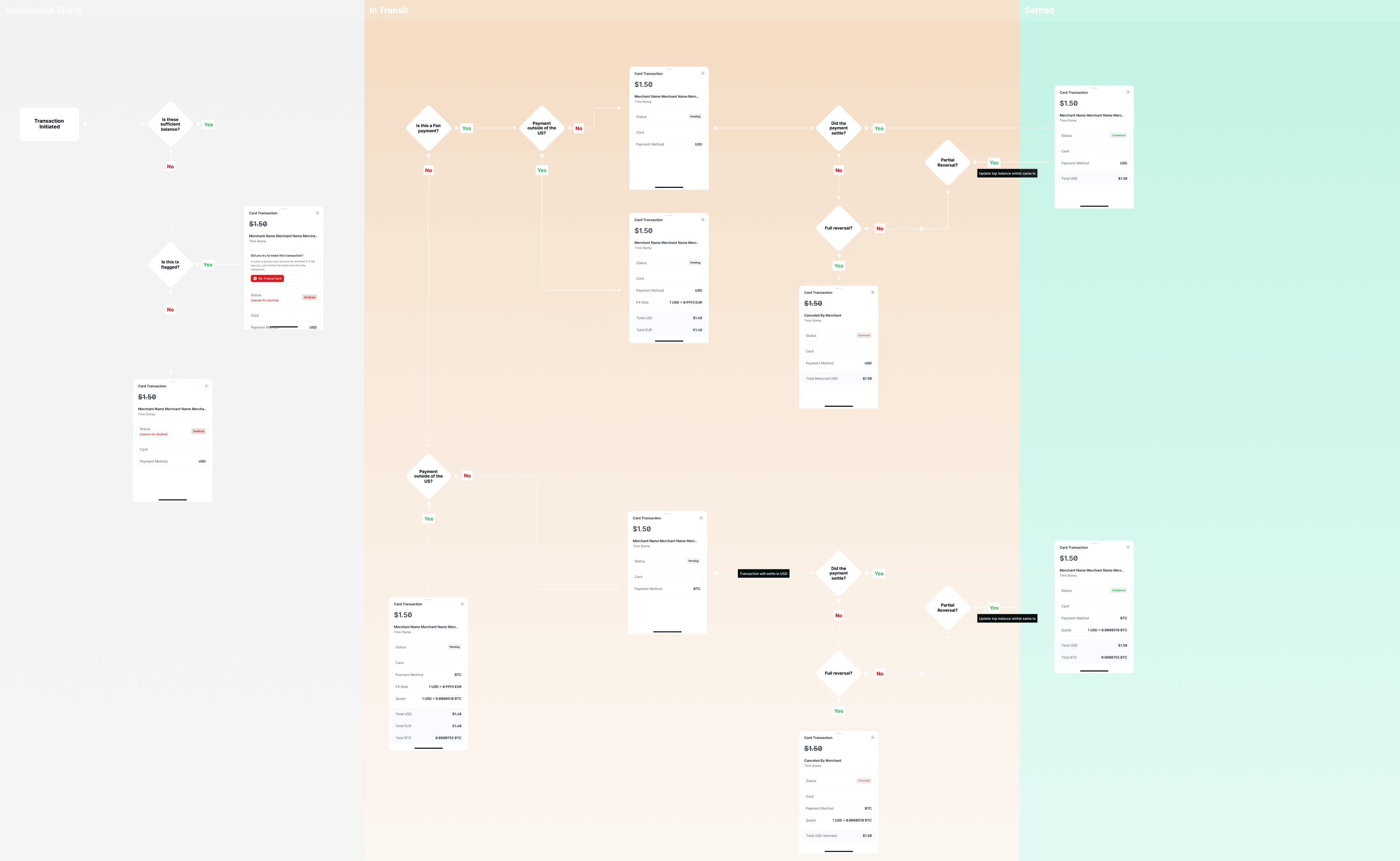
Transaction UX Flow
UX mapping of the user journey through transaction states from purchase to settlement.

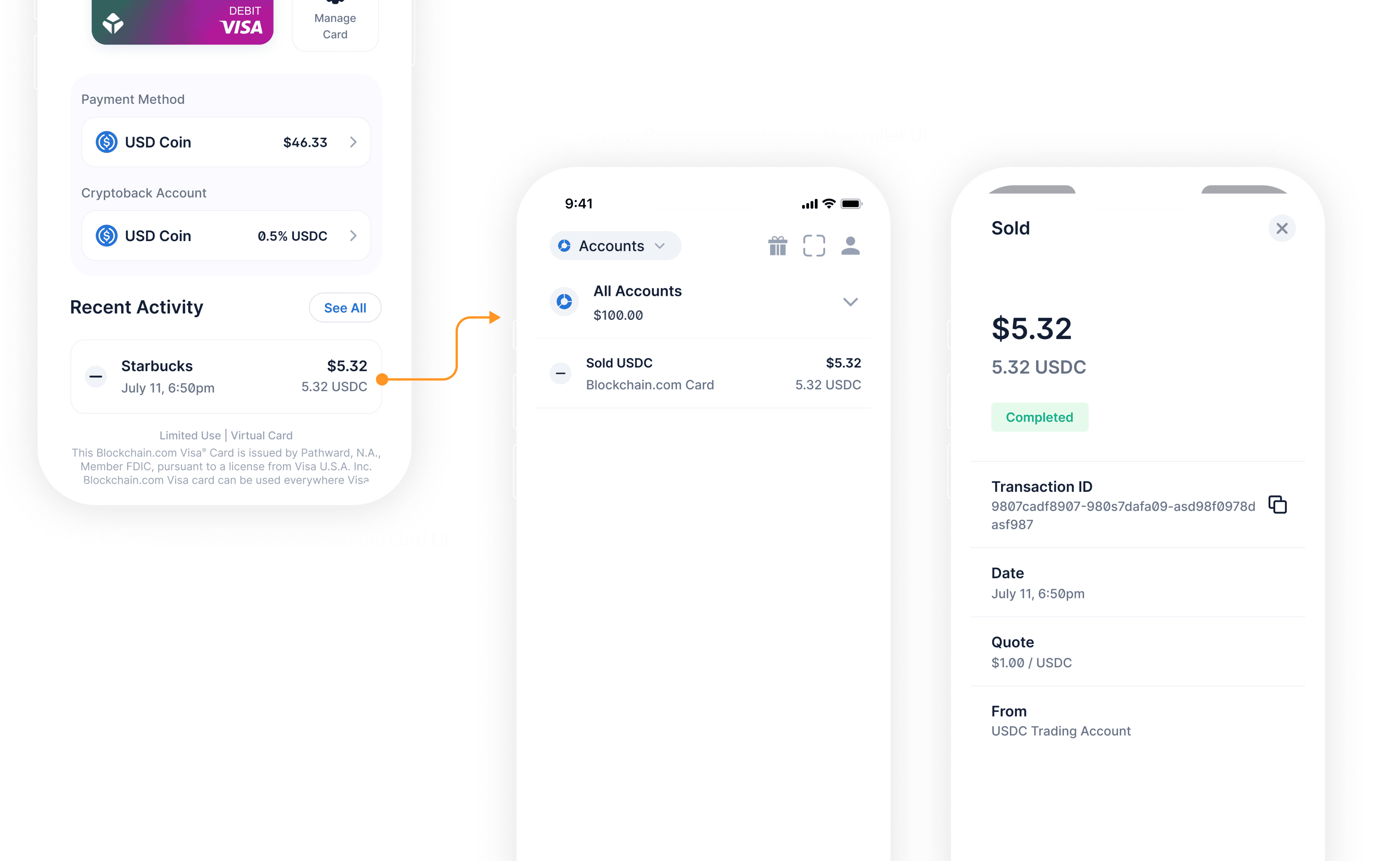
Transaction UI
Designing the transactions to reflect appropriately on both the card activity screen and the custodial wallet.
The Wrap Up
Challenges
-
Navigating External Dependencies
Collaborating with external banking partners like Visa and Marqeta added layers of complexity, often slowing down the design and development process.
-
Technical Limitations
Along the way, there were technical hurdles that needed to be bypassed in order to move forward with our product milestones.
-
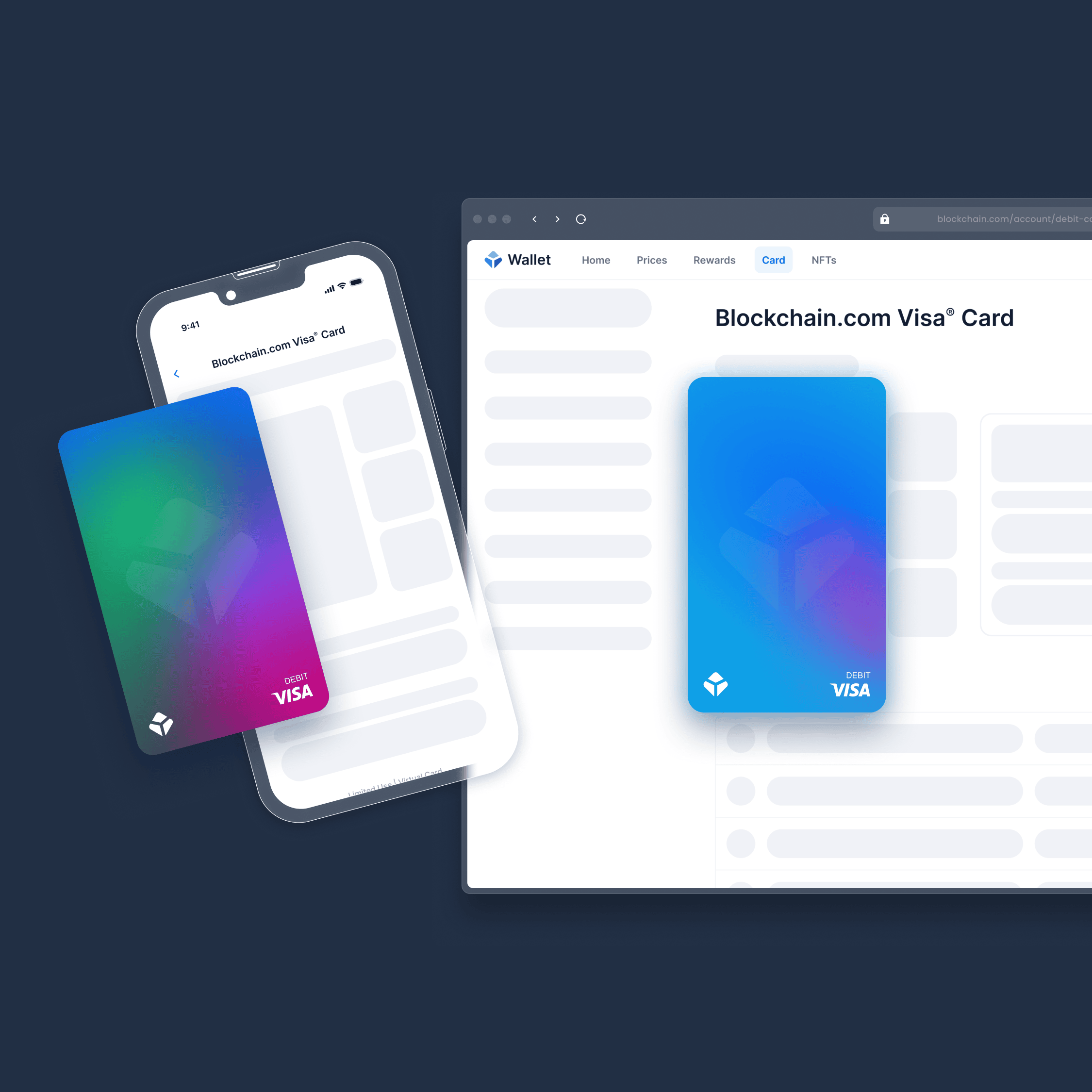
Cross-Platform Consistency
Delivering a seamless experience across both mobile and web required overcoming varying constraints.
Solutions
-
Internal Syncs
We had regularly scheduled multi-stakeholder meetings to consolidate feedback and drive time sensitive decisions across the finish line.
-
Trade-off Adaption
We regularly huddled together and worked out design trade-offs to unblock ourselves from obstacles along the path.
-
Designing Big Picture
Limited the use of custom components, driving more consistency across platforms and speeding up our development velocity.

The Reflection
The Call of Duty
Adapting to shifting business and market needs was crucial, even when it meant putting a product in long term development on hold. Not drawing the line at being ‘just’ a specific designer, but rising to the occasion when needed and tackling the product problem at hand.
Too Cool to Launch
Despite the technical and regulatory hurdles, this project taught me a lot. Even though it was shelved, I believe the future of open, de-banked tools is still ahead.